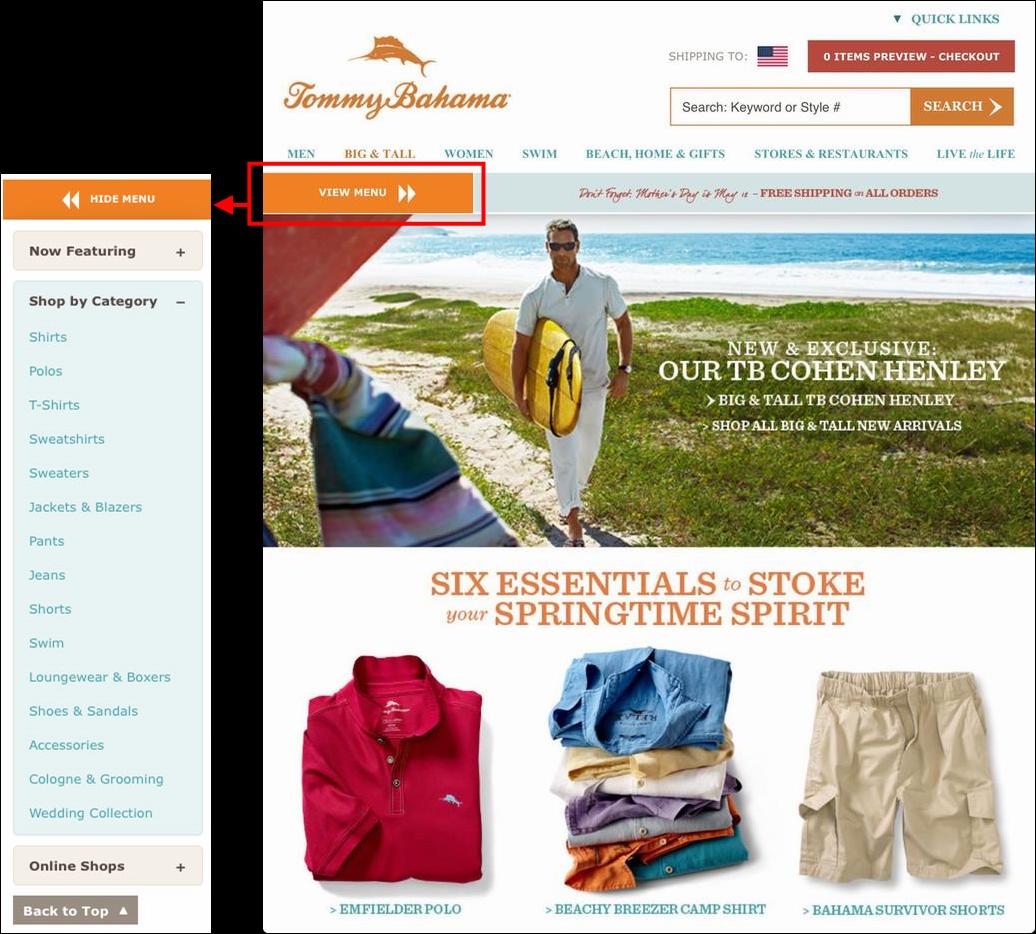
タブレット Webデザイン

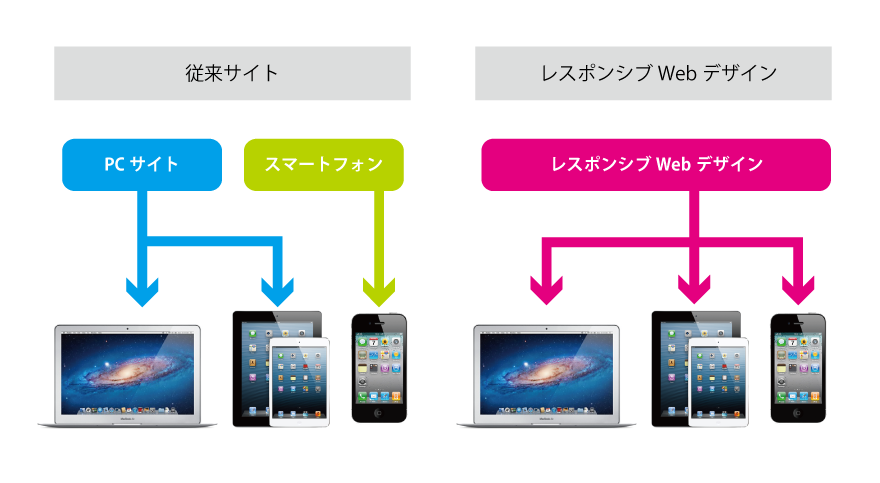
タッチデバイスにおすすめのレイアウトは Webデザインごとのメリット デメリット デジハリ オンラインスクール

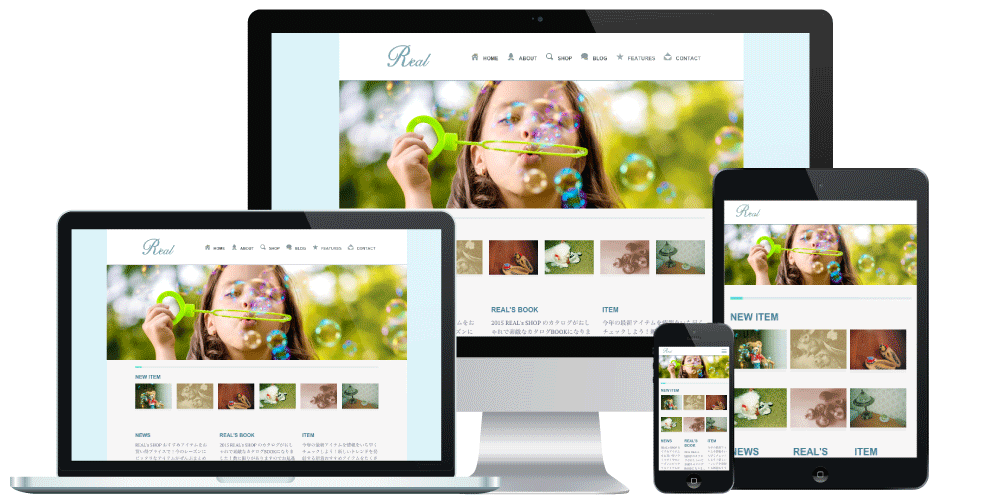
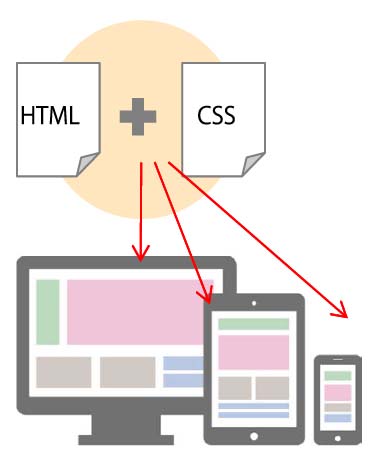
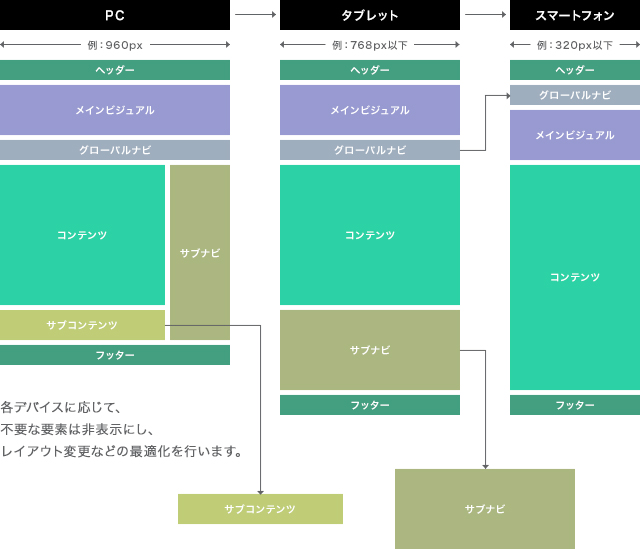
レスポンシブwebデザインにしよう 新米web担のためのホームページの作り方 第14回 コアースのブログ

スマートフォンタブレットノートパソコンレスポンシブ Web デザイン アイコンセットのベクターアート素材や画像を多数ご用意 Istock

スマートフォン レスポンシブweb制作 大阪 株式会社プラスデザインカンパニー

Webデザインとコーディングのきほんのきほん 瀧上 園枝 浜 俊太朗 本 通販 Amazon

Bカートがレスポンシブwebデザインに対応しました Soundpeats

Web デザインコレクションからのタブレットアイコンベクトル細い線タブレットアウトラインアイコンベクトルイラスト アイコンのベクターアート素材や画像を多数ご用意 Istock

Webサイトのデザイン どのソフトでpc スマホ タブレット横幅サイズどれくらいって話 19年現在 Mdblog

ワンソース マルチデバイス対応 Pc タブレット スマートフォン 携帯 Cms Web Meister ウェブマイスター 静的コンテンツマーケティングシステム

携帯電話 ノート パソコン タブレット Pc のレスポンシブ Web デザイン の写真素材 画像素材 Image

Webサイトのスマホ対応方法 2種類の仕組みと特徴を解説

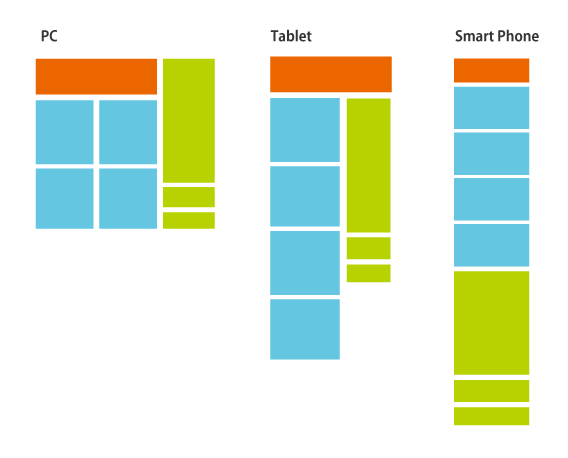
連載 タブレット向けwebデザインのノウハウ40選 6 モバイルラボ モバイルラボ

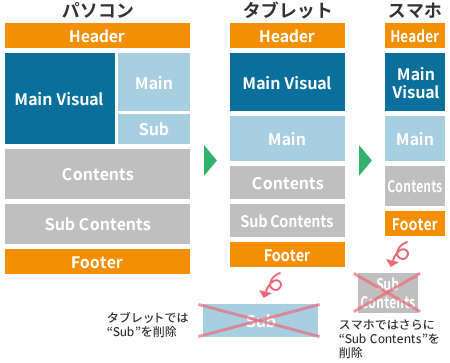
レスポンシブwebデザインとは ホームページ制作 Abfahrt

携帯電話 ノート パソコン タブレット Pc のレスポンシブ Web デザイン の写真素材 画像素材 Image

レスポンシブデザイン ホームページ作成をお手伝い 名古屋のsohoウェブデザイナー

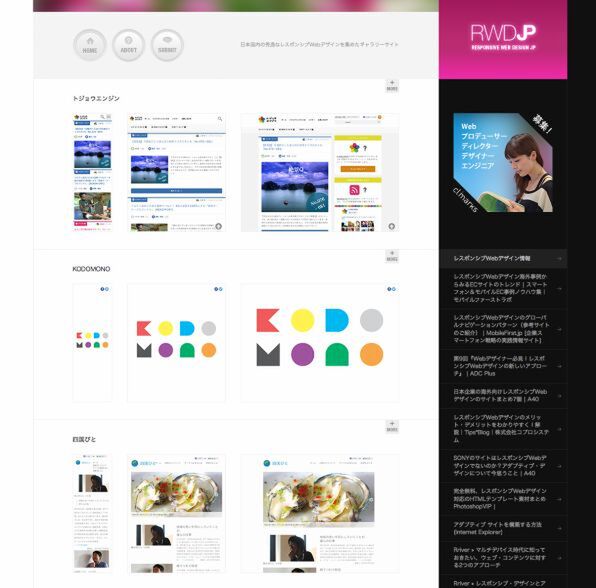
18年度版 Webデザインの参考になるサイトまとめ Krowl Magazine Web業界への転職に役立つメディア

タブレットスマートフォンのレスポンシブ Web デザイン Guiのベクターアート素材や画像を多数ご用意 Istock

デバイス別に表示を確認する方法 Designmemo デザインメモ 初心者向けwebデザインtips

デジタル デバイス デスクトップ タブレット スマート フォンにレスポンシブ Web デザイン レイアウトの図のイラスト素材 ベクタ Image

タブレットへの対応はレスポンシブwebデザインで作るのがベストな理由 Mobile First Marketing Labo

レスポンシブwebデザイン 株式会社テスプロ

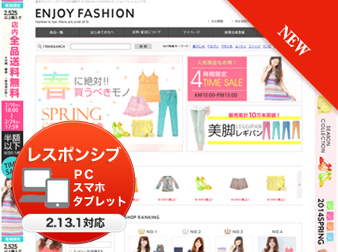
2 13系 Ec Cubeレスポンシブwebデザインテンプレート No P0073 2 13 1 株式会社nd I

スマホ タブレット最適化に レスポンシブwebサイト がベストな理由 Live Commerce ブログ

レスポンシブウェブデザインテンプレート 不動産ホームページ作成を簡単に Webmanagerpro3

ホーム オフィス デスク タブレット Web デザイン ヘッダー 1人のストックフォトや画像を多数ご用意 Istock

Atlサイトの設計 レスポンシブwebデザイン 後編 Advanced Technology Lab

スマートフォン タブレット対応のwebサイトデザインで気をつけたい5つのこと その2 Drupal専門の開発会社 Studio Umi

レスポンシブwebデザイン制作 楽天 ヤフー ネットショップ ホームページ制作 大阪 株式会社ドラプロ Dorapro Web Design Studio

Q Tbn 3aand9gcrspmlhb1ga9y9cowk5slqgmefqldeqpm6lha Usqp Cau

Pc タブレット スマホ対応 レスポンシブデザイン ホームページ制作 スタジオ感

レスポンシブwebデザイン

国内 海外のウェブデザイン パソコン タブレット スマートフォンでも見やすいレスポンシブ対応の あ いいな と思うウェブデザインを集めています ウェブデザイン デザイン 地酒

必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig
タブレット向けwebデザインのノウハウ40選 第1章 タブレットの機能を知る タブレット向けwebデザインのノウハウ40選 Web 担当者forum

Miyako Solutions Inc 商品 サービス システム開発 会員専用 Web Appサービス

いまさら聞けないフラットデザインの真実 Webデザインは デザインとエンジニアがコラボして進化する

レスポンシブwebデザインでホームページ作成 ホームページなら岡部広告室

レスポンシブウェブデザインとは はじめての方へ ホームページ制作 下関 株式会社ストリーミングラボ

レスポンシブwebデザインとは スマートフォン対応 スマートフォンサイト制作 レスポンシブ対応 大阪

スマホ タブレット対応 レスポンシブウェブデザイン ホームページ制作 Web制作 埼玉上尾 東京上野 株式会社ライフコミュニケーション

レスポンシブwebデザインでタブレットサイトの最適化へ Mobile First Marketing Labo

Pc タブレット スマホ対応 レスポンシブデザイン ホームページ制作 スタジオ感
デバイス アイコン スマート フォンタブレットノート パソコンとデスクトップ コンピューターレスポンシブ Web デザインのベクター イラストです アイコンのベクターアート素材や画像を多数ご用意 Istock

スマートフォンやタブレットにも対応する注目のデザイン レスポンシブwebデザインの基本 Cherry Pick Blog 株式会社cherry Pick
年寄りを困らせる レスポンシブwebデザイン Ccl 日経bpコンサルティング

ホームページ制作 レスポンシブwebデザイン すくラボ 学校案内パンフレット ホームページ制作なら株式会社 新和プランニング
デバイスのアイコンを設定 スマート フォンタブレットノート パソコンとデスクトップ コンピューターレスポンシブ Web デザインのベクター イラストです アイコンのベクターアート素材や画像を多数ご用意 Istock

フラット スクリーン テレビ タブレット スマート フォン ラップトップでレスポンシブ Web デザイン コンセプトのイラスト素材 ベクタ Image

レスポンシブ Web デザイン デスクトップ タブレットまたはモバイル デバイスに適してのイラスト素材 ベクタ Image

Skyvisualeditorでレスポンシブwebデザインに挑戦 Skyvisualeditor Supice Blog

Pc タブレット スマートフォンに対応したサイト制作いたします プランが出来ました 岡部広告室

タブレット向けwebデザインのノウハウ モバイルラボ

Googleが推奨するレスポンシブwebデザインとは スマホ対応は必要です ホームページ制作 大阪 アンジップ株式会社

レスポンシブwebデザインとは メリットとデメリット 作り方まで紹介

18年版 Webサイト Lp バナー作成で参考にしたいギャラリーサイト 株式会社インディバル

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

レスポンシブwebデザイン 東京都豊島区のweb制作会社 株式会社マーヴィンズ

レスポンシブ スマホ対応なら Rwd

スマートフォンやタブレットにも対応する注目のデザイン レスポンシブwebデザインの基本 Cherry Pick Blog 株式会社cherry Pick

Webデザイナーにペンタブレット ペンタブ って必要 Sorairo

2 13系 Ec Cubeレスポンシブwebデザインテンプレート No P00 2 13 2 株式会社nd I

フラット スクリーン テレビ タブレット スマート フォン ラップトップでレスポンシブ Web デザイン コンセプトのイラスト素材 ベクタ Image

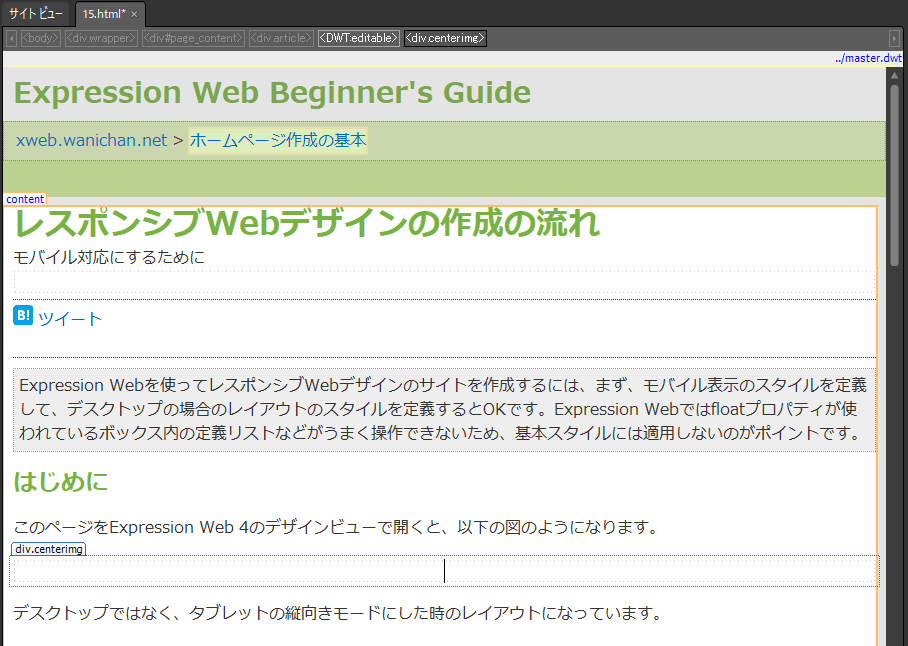
レスポンシブwebデザインの作成の流れ Expression Web 4 Beginner S Guide

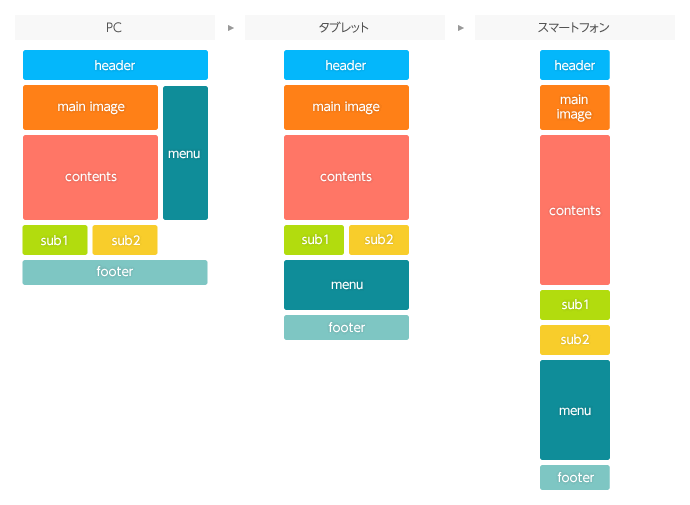
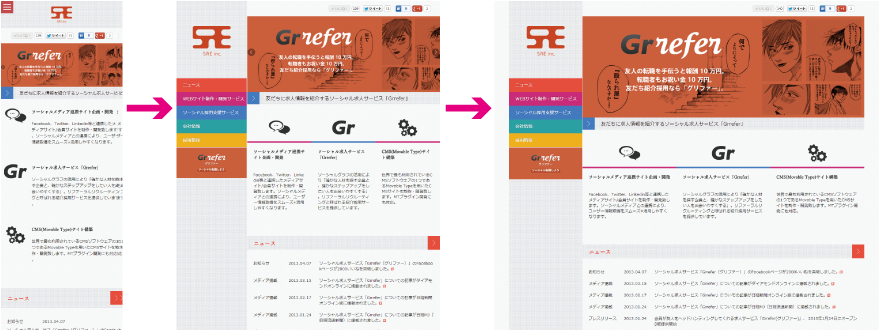
レスポンシブwebデザイン タブレット Ipad でもスマートフォン Iphone でも パソコンでも同じコンテンツ 内容 を表示して公開

レスポンシブwebデザインにしよう 新米web担のためのホームページの作り方 第14回 コアースのブログ

レスポンシブwebデザインについて知っておきたいこと 作り方入門編 ビジネスとit活用に役立つ情報

Amazon Co Jp レスポンシブwebデザイン入門 マルチデバイス時代のwebデザイン手法 Ebook 小川 裕之 Kindleストア

レスポンシヴwebデザイン承ります pr詳細 企業情報サイト ザ ビジネスモール 商工会議所 商工会が運営

タブレットとスマート フォンの異なるサイズでレスポンシブ Web デザイン コンセプトのイラスト素材 ベクタ Image

タブレット向けwebデザインのノウハウ40選 第1章 タブレットの機能を知る タブレット向けwebデザインのノウハウ40選 Web 担当者forum

Vaster2カスタマイズ サイトがタブレットの幅に合わない レスポンシブデザインの設定をしよう 父ちゃんの日々ログ

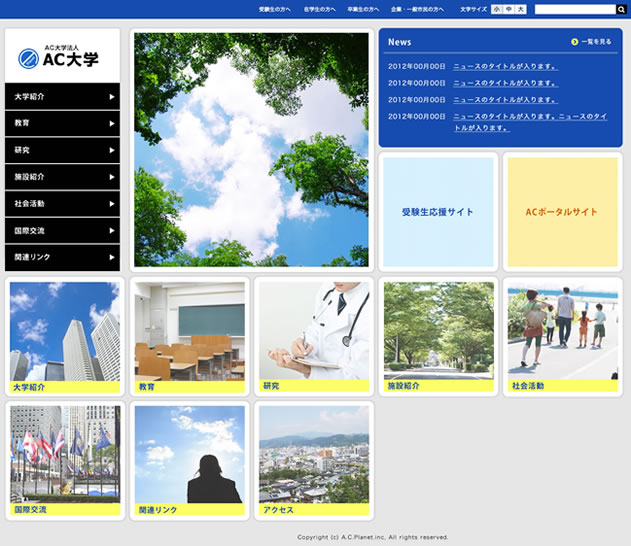
レスポンシブウェブデザイン 株式会社エー シー プラネット

現代レスポンシブ Web デザインの概念タブレットでベクターコーディング Htmlのベクターアート素材や画像を多数ご用意 Istock

レスポンシブ Web デザインノートパソコンタブレットスマートフォンの 15年のベクターアート素材や画像を多数ご用意 Istock

スマートフォン タブレット対応のwebサイトデザインで気をつけたい5つのこと その1 Drupal専門の開発会社 Studio Umi

現代レスポンシブ Web デザインのコンピューター ラップトップ タブレット スマート フォンのベクトルのイラスト素材 ベクタ Image

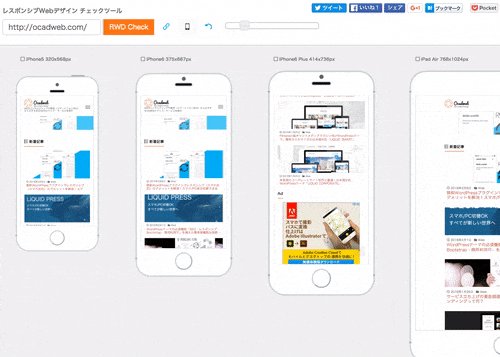
Pcでスマホ タブレット表示を確認しよう レスポンシブチェックツール Wordpressやwebデザインなど紹介 Ocadweb

サービス レスポンシブwebデザイン ウエイヴメディアワークス ラボ

パソコン スマート フォン タブレット ノート パソコンのレスポンシブ Web デザイン アイコンのイラスト素材 ベクタ Image

レスポンシブwebデザイン制作 Web制作の株式会社クライマークス

レスポンシブ Web デザイン 適応型ユーザインタ フェース デジタル機器 ラップトップ タブレット モニター スマート フォン Web サイト テンプレートの概念 のイラスト素材 ベクタ Image
タブレット向けwebデザインのノウハウ モバイルラボ

Ascii Jp 日本と世界の レスポンシブwebデザイン

レスポンシブwebデザインの作り方 簡単設定方法

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

ワンソース マルチデバイス対応 Pc タブレット スマートフォン 携帯 Cms Web Meister ウェブマイスター 静的コンテンツマーケティングシステム

ホームページ ウェブ制作はスマホ タブレット パソコンで対応 レスポンシブwebデザインの印刷屋本舗

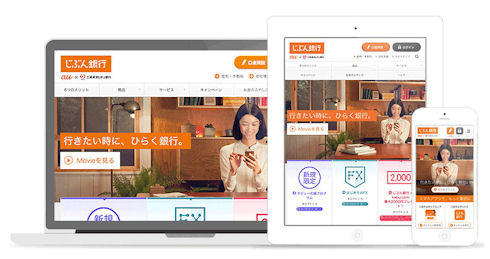
じぶん銀行 Webサイトをリニューアル マルチデバイスに対応 Itmedia Mobile

レスポンシブwebデザイン 東京都豊島区のweb制作会社 株式会社マーヴィンズ

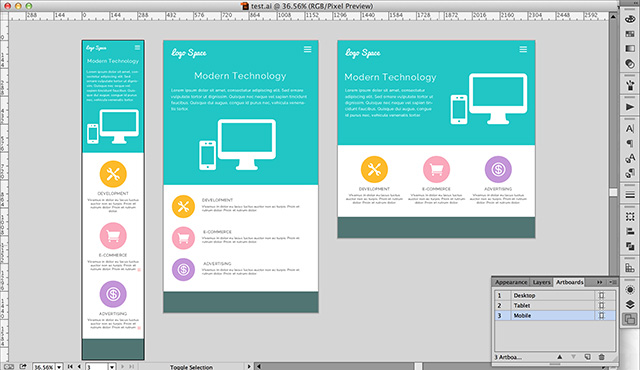
Illustratorでのwebデザインがいい感じ おすすめポイントや設定いろいろ Webクリエイターボックス

レスポンシブwebデザインでマルチデバイスホームページ デオプランニング

レスポンシブwebデザイン Webサイト制作 株式会社データウェーブ

レスポンシブwebデザインでipad向けにpc表示を見せるときの注意点 ジユウメモメモ

スマートフォンやタブレットにも対応する注目のデザイン レスポンシブwebデザインの基本 Cherry Pick Blog 株式会社cherry Pick

必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig

レスポンシブウェブデザイン 株式会社エー シー プラネット

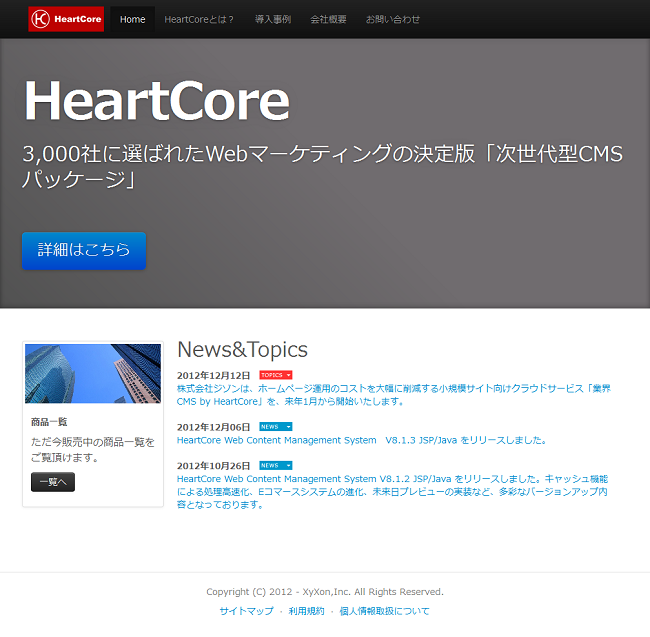
レスポンシブwebデザイン Heartcore Cms

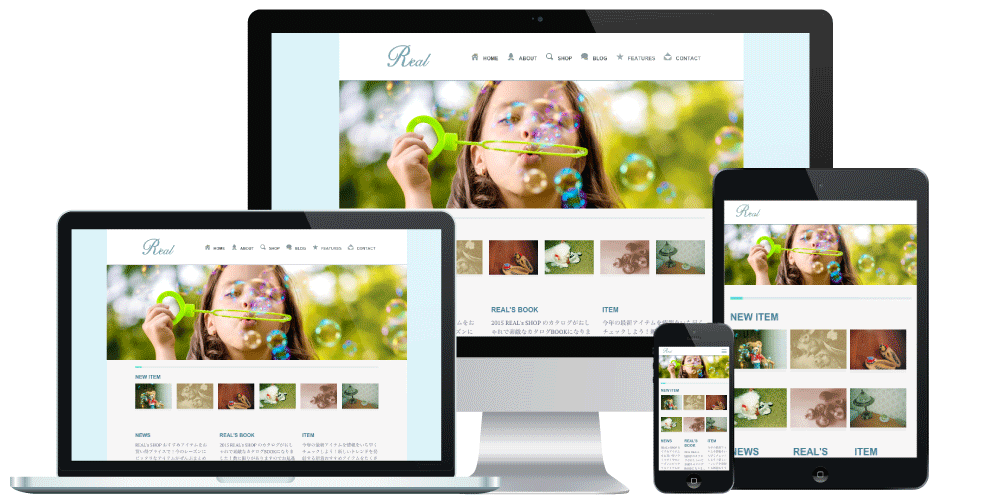
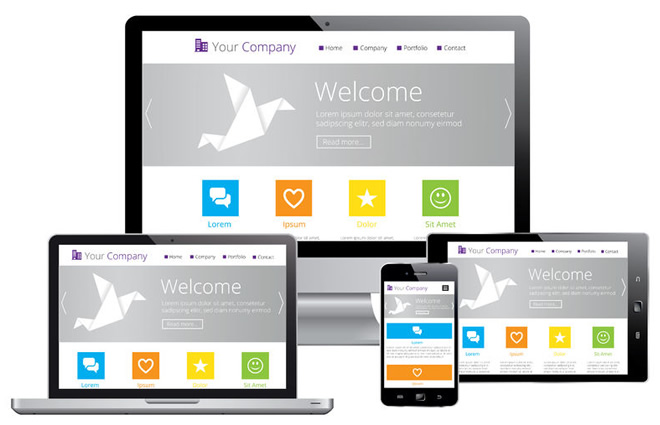
レスポンシブ Web デザイン コンセプト デスクトップ コンピューター ラップトップ タブレット Pc スマート フォンの画面で Web サイトのページ の写真素材 画像素材 Image

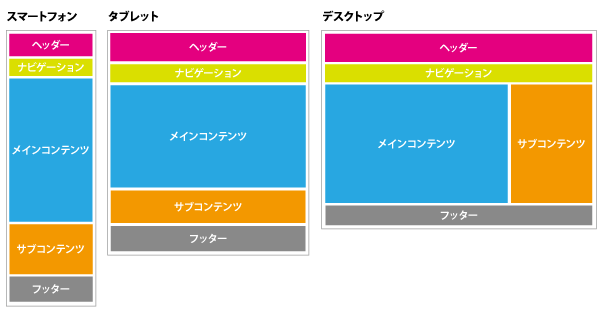
レスポンシブwebデザイン

新しいwebデザイン レスポンシブ とは 埼玉 東京の広告制作会社



